Are Progressive Web Apps The Future Of Mobile Apps?
Posted on Jun 20, 2016
Last week there was a lot of buzz about FlipKart, one of India's largest online shops, launching a progressive web app: FlipKart Lite.Well, a progressive app can look and behave just like a native mobile app but it's still a web app, so you don't have to deploy it through the app stores.
What exactly is a progressive web app?
The short explanation: a web application that has a responsive layout, works offline and can be can be installed on the home screen of a device. And by "installed" I mean: a shortcut to the web app is added to the home screen. When the user taps on the shortcut, the web app will be loaded in a browser in full screen mode.
Notice that this is different from a hybrid app, which is an HTML5 application contained in a native wrapper which has to be installed from an app store.
The term "progressive app" was first introduced in the excellent article Progressive Apps: Escaping Tabs Without Losing Our Soul by Alex Russell, in which he defines in detail what a progressive web app is.
What are the benefits of a progressive app for users and developers?
For users, this means that they don't have to install the app on their device. It takes up less space than a native/hybrid implementation and it also greatly simplifies installing an app. The user doesn't need to go to the app stores anymore.
For us developers, the greatest benefit is that we can say goodbye to the app stores and go back to building web apps. No more waiting to get your app published (or have it rejected) and deploy releases and bug fixes instantly!.But before we get all excited, let's look at the current state of support for these progressive apps.
Service Workers
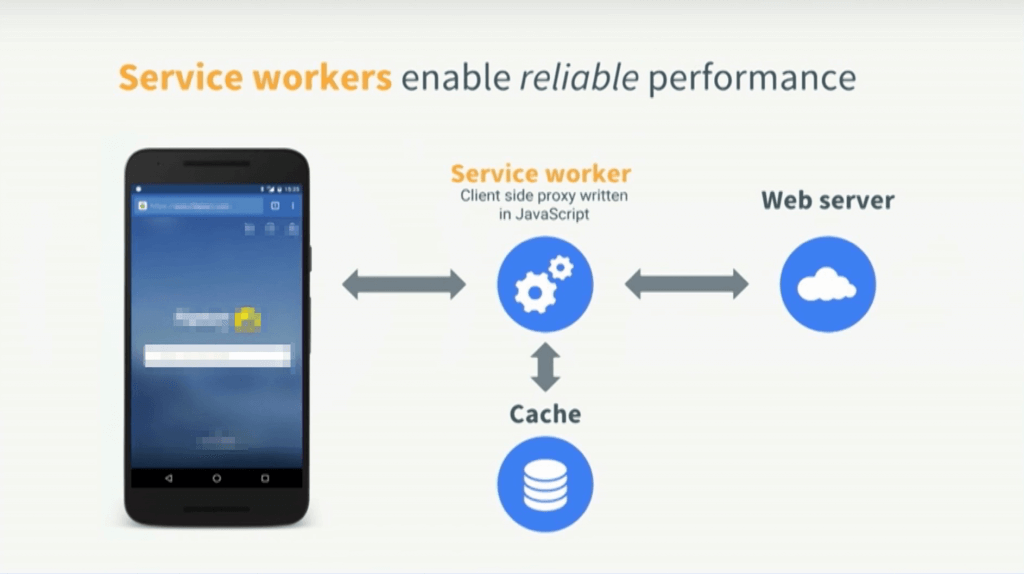
The reason FlipKart Lite only works on Android is that you need Service Workers to implement offline capabilities for the app, and unfortunately, Service Workers are currently only supported on Chrome and Opera.
A Service Worker is a script that runs in the background and can intercept network requests and return a cached response. Another cool feature is that Service Workers also support Push NotificationsIf you're interested in implementing Service Workers in your web app, a great place to start is: Instant Loading Web Apps With An Application Shell Architecture.
Final Thoughts
This was a very short introduction into progressive apps. I've only started learning about these in the past week, so I'm very curious to see how this is going impact mobile app development in the coming year.
The good news is: you can start building progressive apps today! Browsers that don't support Service Workers (yet) will just ignore the Service Worker code and the app will behave as a regular web app.
The bad news is: you won't get the same native-like and offline experience on iOS as on Android, because Safari doesn't support Service Workers (yet).If you are considering building a progressive app, you'll have to evaluate if it actually makes sense to have a web app instead of a native/hybrid app for your specific use case.
Mobile browsers also don't have access to all the hardware capabilities of a device, so in some cases you don't have a choice and will have to build a native/hybrid app anyway.